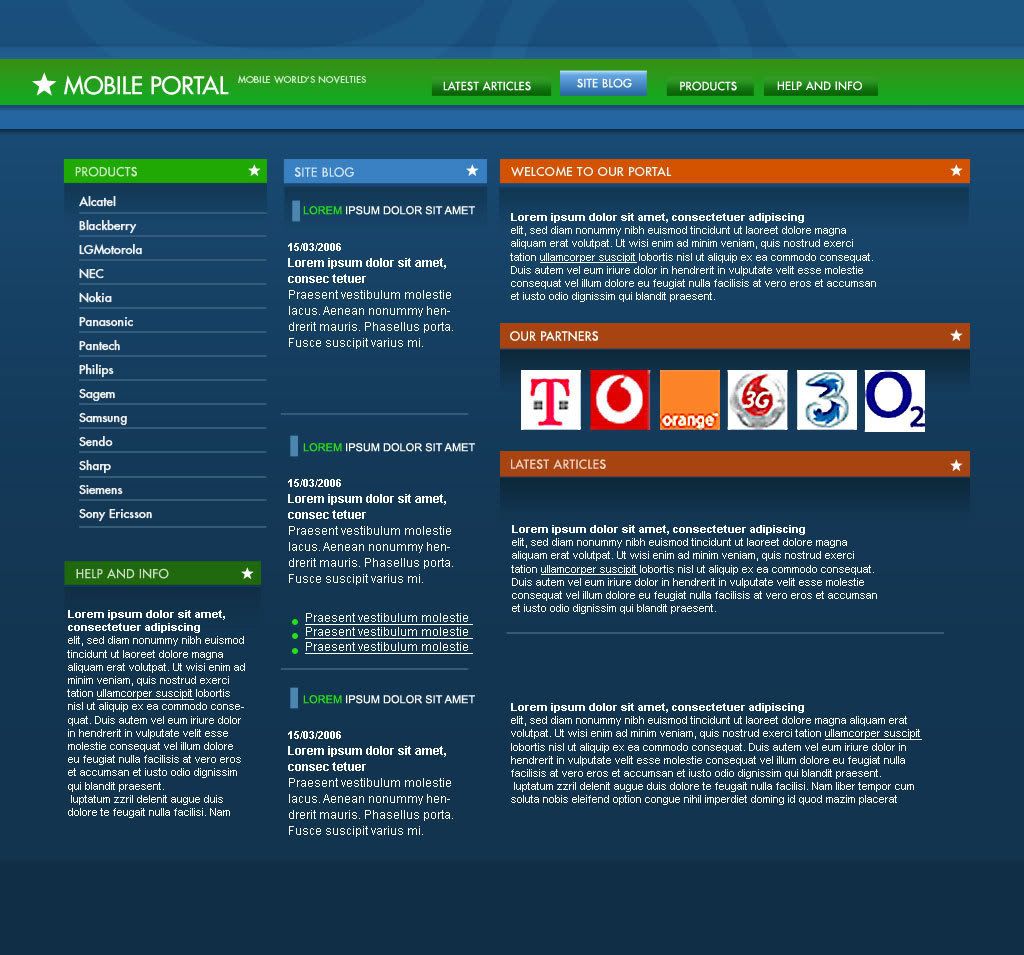
Untuk melanjutkan postingan sebelumnya tentang penyedia gambar gratis untuk header dan tutorial membuat header dalam program photoshop (baca di sini ). Sekarang saya akan kasih informasi link tentang tutorial desain web layout dengan photoshop, cukup banyak juga sih yang saya sempat bookmarks, namun di sini saya telah memilih beberapa desain web layout yang menurut saya bagus. View Web : photoshopstar.com 2. red-clan-layout View Web : psdtutz.com 3. band-website-template View Web : photoshopstar.com 4. Professional-Mobile-Portal-Web-Layout View Web : adobetutorialz.com 5. Imagination-is-our-power View Web : adobetutorialz.com Dalam Web yang sama : 6.Modern-Web-Layout 7.Online-Consulting-Layout 8.Gaming-source-design View Web : avivadirectory.com 9.clean-white-business-template View Web : photoshopbox.com View Tutorial : eddy.ptpci.co.id Oke bro semoga sukses. kalau udah berhasil, kontek-kontek aku doank. Tentu saja setelah kita sudah paham cara ngedesain web layout tugas selanjutnya memotong-motong gambar ke dalam beberapa bagian yang dalam photoshop di sebut dengan teknik Slicing. jangan kawatir untuk masalah yang satu ini aku nemuin sebuah situs yang kebetulan berbahasa indonesia, jadi kita akan lebih paham dengan teknik yang satu ini.
Tentu saja setelah kita sudah paham cara ngedesain web layout tugas selanjutnya memotong-motong gambar ke dalam beberapa bagian yang dalam photoshop di sebut dengan teknik Slicing. jangan kawatir untuk masalah yang satu ini aku nemuin sebuah situs yang kebetulan berbahasa indonesia, jadi kita akan lebih paham dengan teknik yang satu ini.Selamat Belajar.
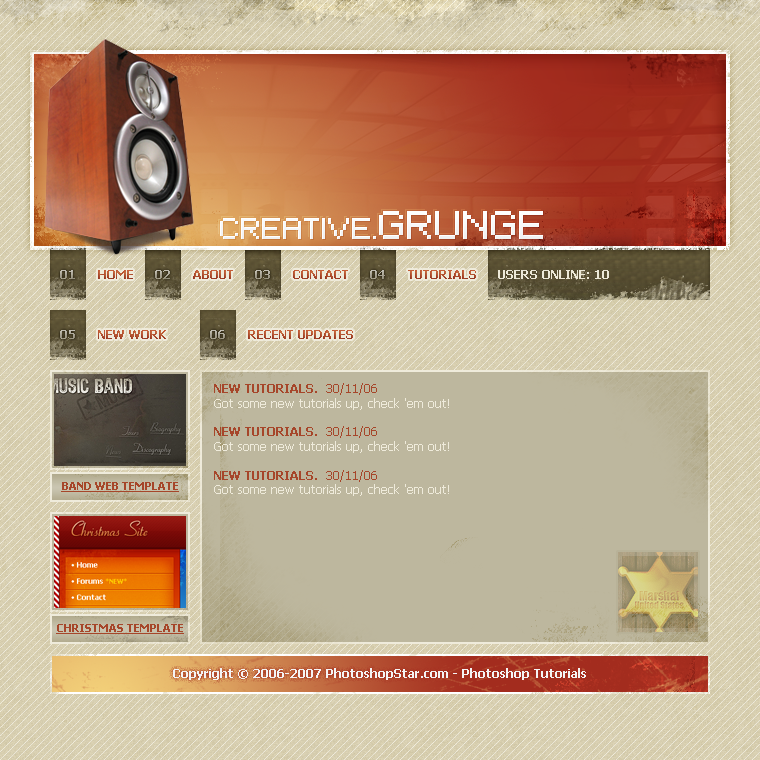
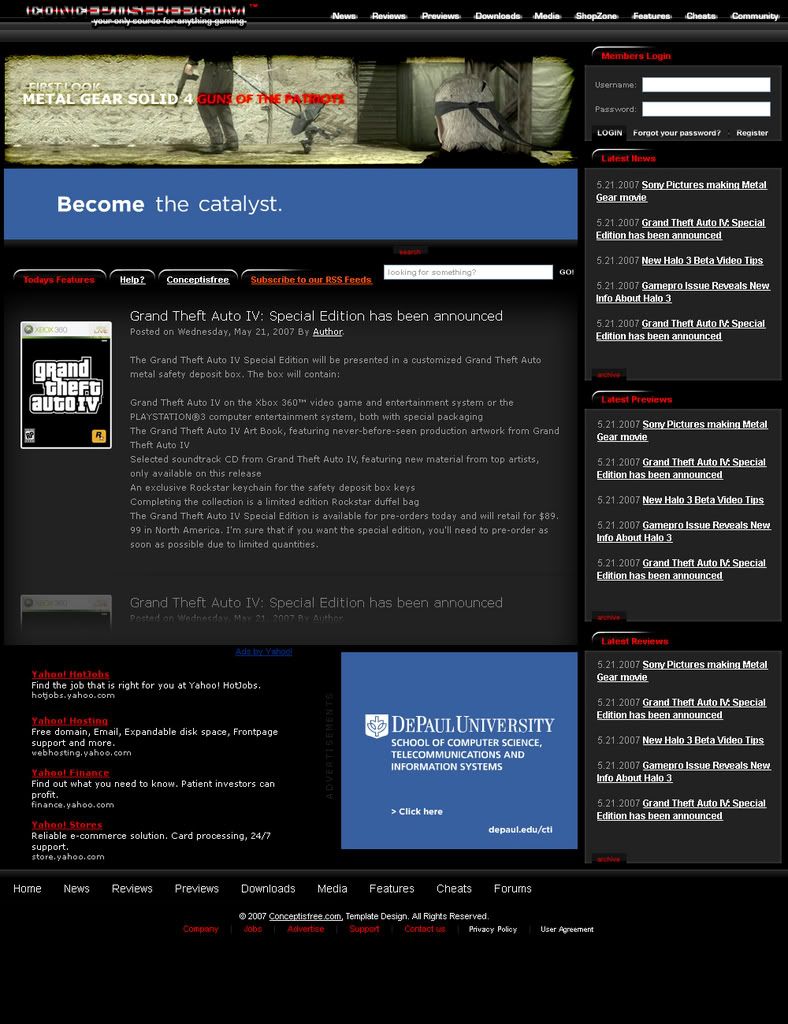
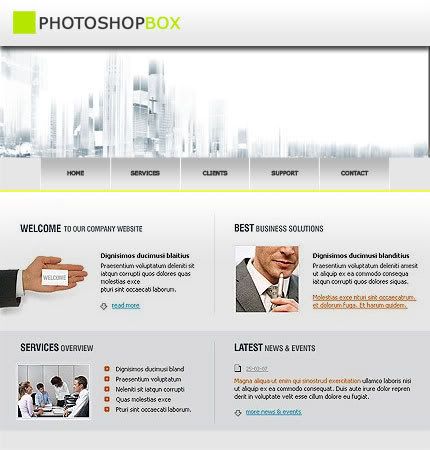
1. grungy-web-layout-2


View Image : Preview
View Tutor : adobetutorialz.com
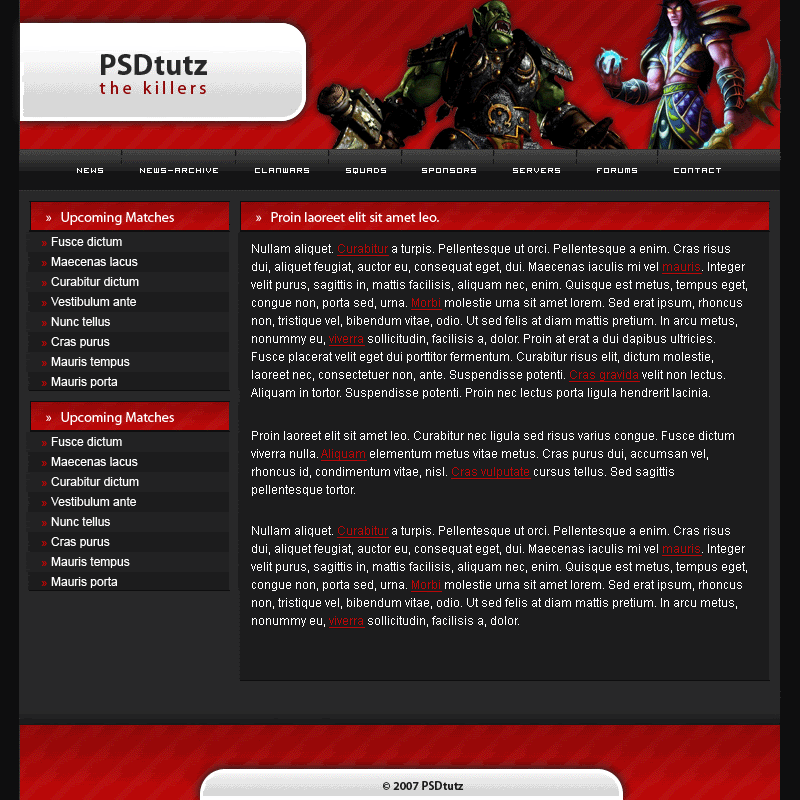
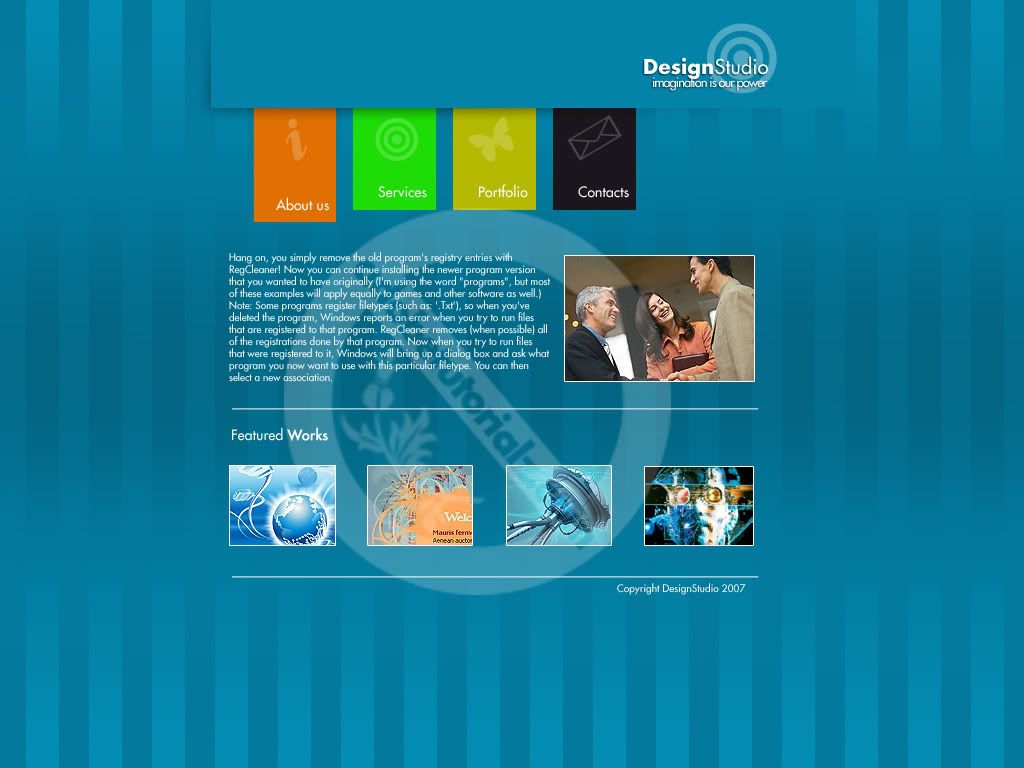
View Image : Preview
View Tutor : adobetutorialz.com
TEKNIK SLICING
3.18.2008
layout website
bikin animasi pake photoshop
Pembuka : ini hanya merupakan animasi dasar dengan mengunakan adobe photoshop.
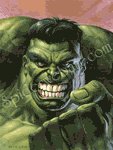
1. Buka file gambar yang akan kita bikin animasinya.

2 Duplikat layer, dengan cara klik kanan pada layer, dalam windows pop up klik duplicate layer.

3. Buat layer baru dengan cara tekan ( shift + Ctrl + N ) atau klik di bawah palet layer icon create a new layer.

4. Tekan tombol ( D ) di keyboard agar warna di tool dalam keadaan defaul ( warna hitam di atas sedangkan putih di bawah )

5. Beri warna layer baru tersebut dengan cara tekan tombol ( alt + backspace ) berbarengan . atau pilih paint bucket tool  kemudian di atas gambar klik mouse kiri satu kali.
kemudian di atas gambar klik mouse kiri satu kali.
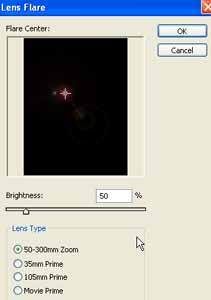
6. Buka menu Filter -> Render -> Lens Flare atur settingan nya.

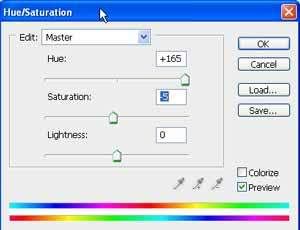
7. Tekan tombol ( Ctrl + U ) untuk memunculkan palet Hue/Saturation atur setingganya.

8. Ganti layer mode ke linear dodge.

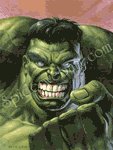
9. Dengan move tool  geser gambar cahaya ke daerah mata.
geser gambar cahaya ke daerah mata.
 sebelum
sebelum  sesudah
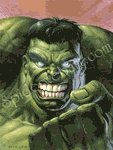
sesudah
10, Buat Duplikasi layer cahaya tadi , kemudian geser ke daerah mata sebelah kanan hasilnya.

11. Sekarang kita mempersiapkan animasi. buka palet animation.
Perhatian
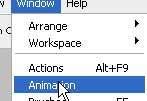
a. photoshop cs 2 ke atas anda tinggal buka menu -> windows animation.

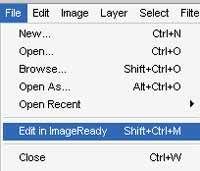
b. Sedangkan untuk photoshop cs 1 ke bawah anda buka menu file -> edit in image ready. kemudian setelah terbuka program image ready nya buka menu-> windows animation.


12 Di palet animasi sudah terdapat satu gambar, untuk menambah gambar lagi klik ikon seperti gambar di bawah yg di kasih tanda.

13. Aktipkan Frame atau gambar pertama.

14 Di palet layer non aktifkan kedua ikon yang menyerupai mata seperti yang di tunjukan di gambar.
 jadi
jadi 
15. Kemudian pindah ke Frame dua untuk di aktifkan.

16. Untuk frame ini, aktifkan kedua ikon yang menyerupai mata tadi. ( kebalikan-nya dari no 14 di atas )
 jadi
jadi 
17 Coba sekarang kita klik tombol play animation .

18. Langkah terakhir klik tweens animation frames.

19 Kemudian Frame to Add nya kita kasih 5 saja ( tergantung anda sih ).

20 pilih semua Framenya, caranya klik frame pertama sambil menekan tombol ( shift ) klik frame terakhir, kemudian klik mouse dalam pop up pilih delay ke 0,1 sec.

21. coba klik play.. kemudian save dengan format gif..

22. Jika kurang paham dan jelas.. tinggalkan saja komen..
Read More......text meteor
siapin doku baru (wallpaper 1024 x 768 px)
warnain background dokumen pake #121617 ( bisa pake paint bucket tool / [ALT+BackSpace] / menu Edit > Fill

ambil Lasso Tool, bikin buletan bebas oval ke gini:

sambil teken [SHIFT] tambahin buletan oval pake lasso tool juga di bawahna.
Ubah warna background menjadi #828282 dan forground masih item #000000

masih pada seleksi, pilih menu Filter > Render > Cloud

kasii Image > Adjusment > Level

baru dah lu lepasin tuh seleksi na [CTRL+D]

hmm.... sebelumna, cek dolo apa Adobe Illustrator lu dah terinstall ?
kali ini bwat objek text di Adobe Illustrator, buat doku baru, ketik text misalna "me teO" pake font Times New Roman, ukuran sesuaiin aja.
kasi efek Effect > 3D > Extrude and Bevel

transform dikit, woke jadi gini dah

kopi text me teO ke dokument Photoshop lu, paste disana

pada layer text me teO, kasiin Filter > Noise > Add Noise

kasi style na juga:



Duplicat layer me teO dan kasi efek Filter > Blur > Motion Blur

Ubah blending layer duplicat na menjadi Linear Dodge.
gabungin kedua layer meteo, dalam 1 layer folder group
lanjot, ambil tool marquee tool bulet. bikin Efek Cloud lagi, pada huruf O na, ubah nama layer na menjadi flare

ubah levelna menjadi ke gini:

ubah warnannya juga dengan [CTRL+U]

gunakan smudge tool untuk memperhalus pinggiranna

masih pada layer flare, pilih Filter > Liquify, pada window liquify gunakan Turbulence Tool (T) untuk mengatur efek membaur, sehingga terkesan nyala api yang membara.
 Liquify]" border="0" height="300" width="400">
Liquify]" border="0" height="300" width="400">
kembangkan kreatifitas lu, bwat efek se indah mungkin...
jangan kelamaan brow (^_^) kalo dah selesai, klik OK
tekan [CTRL+T] klik kanan di area transform , pilih menu Warp, atow bisa lewat menu Edit > Transform > Warp.
atur bentuk dan kemiringan, ke gini juga boleh

Duplicat layer flare, ubah blending layerna menjadi Overlay

Ambil tool brush, atur setting ke gini:



woke tinggal bikin layer baru, tros lu tarik2 dah brush na di sono..wkwkw
gunakan Smudge tool juga, bwat ngatur taburan2 brush bintang meteor kecil na

efek cloud di belakang na bisa lu modif sesuka lu, jadi dah
Read More......









 Programming Tutorial
Programming Tutorial