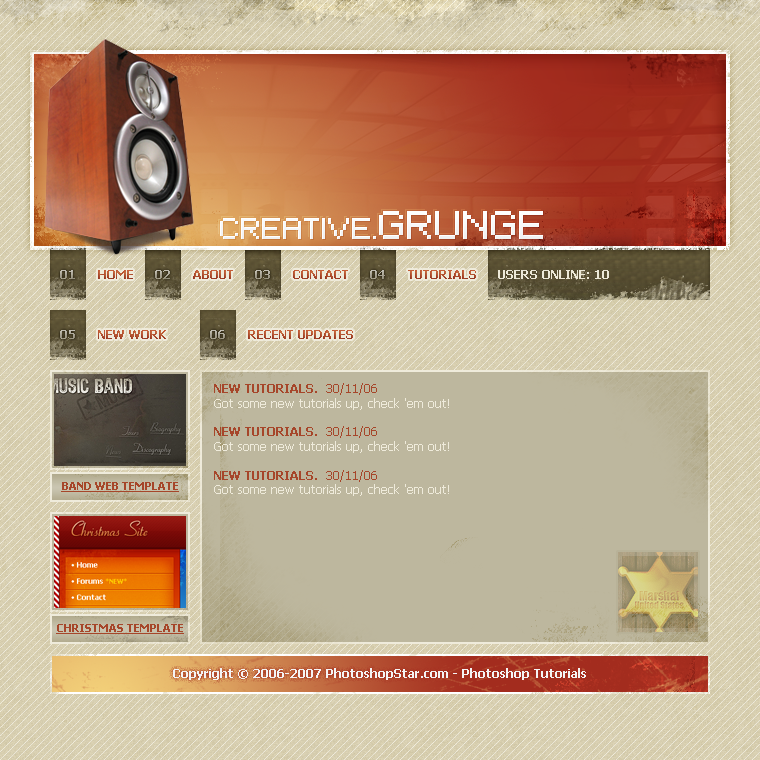
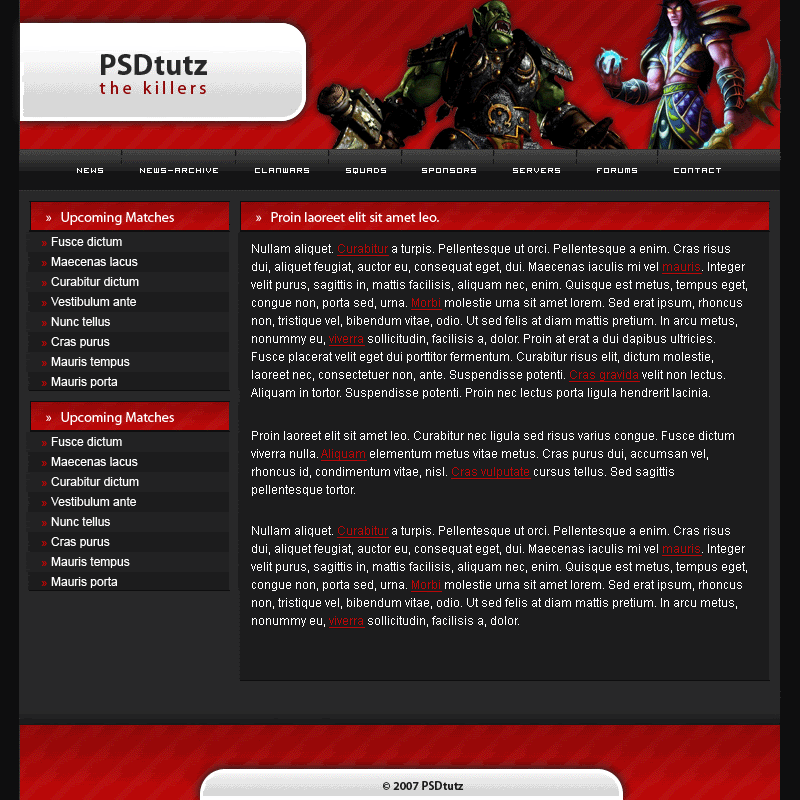
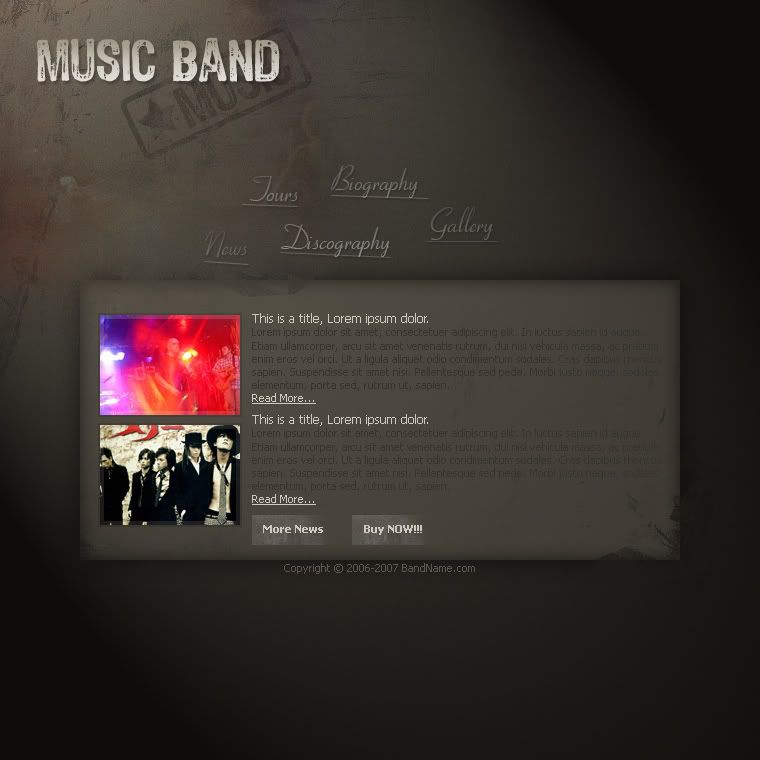
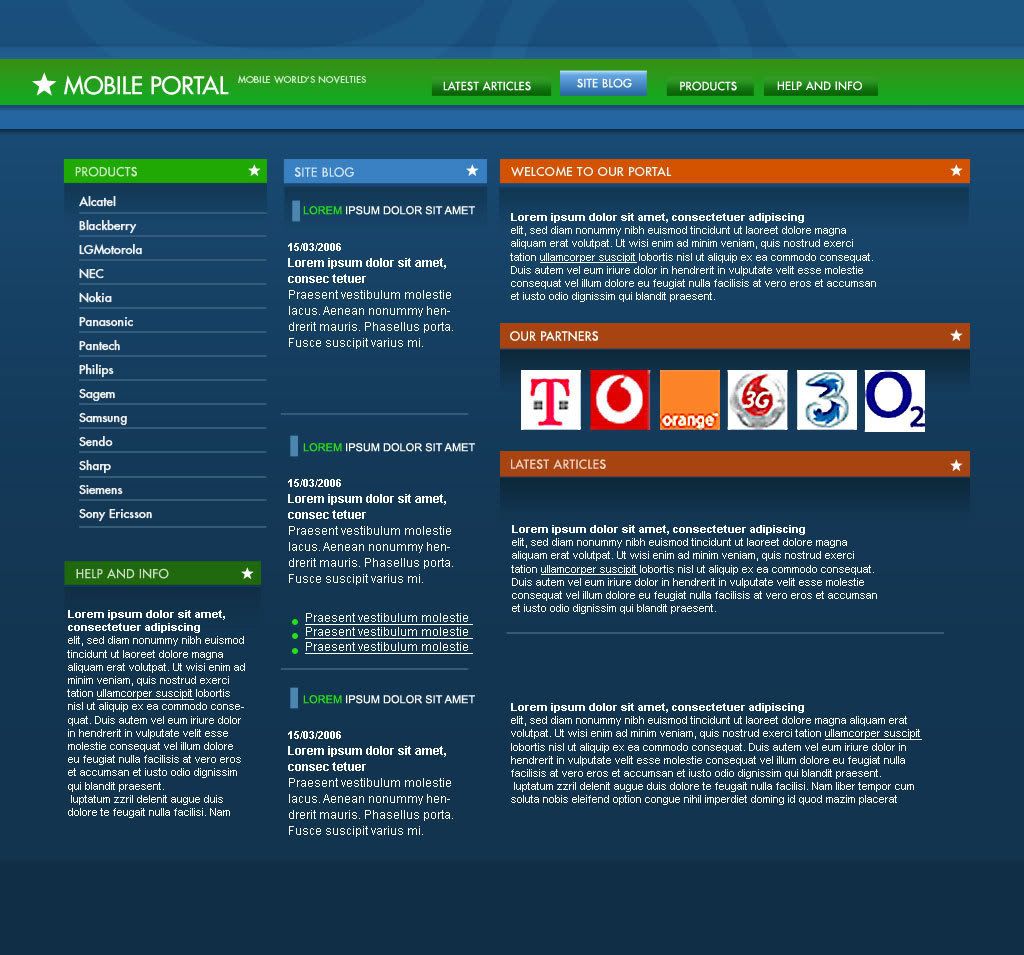
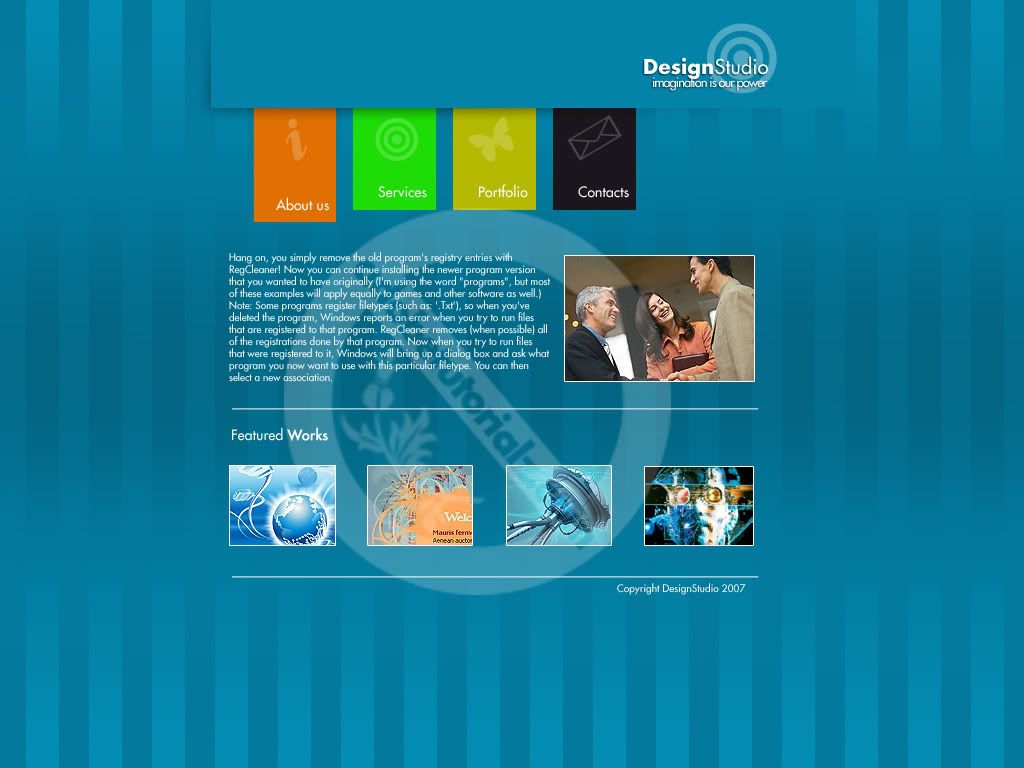
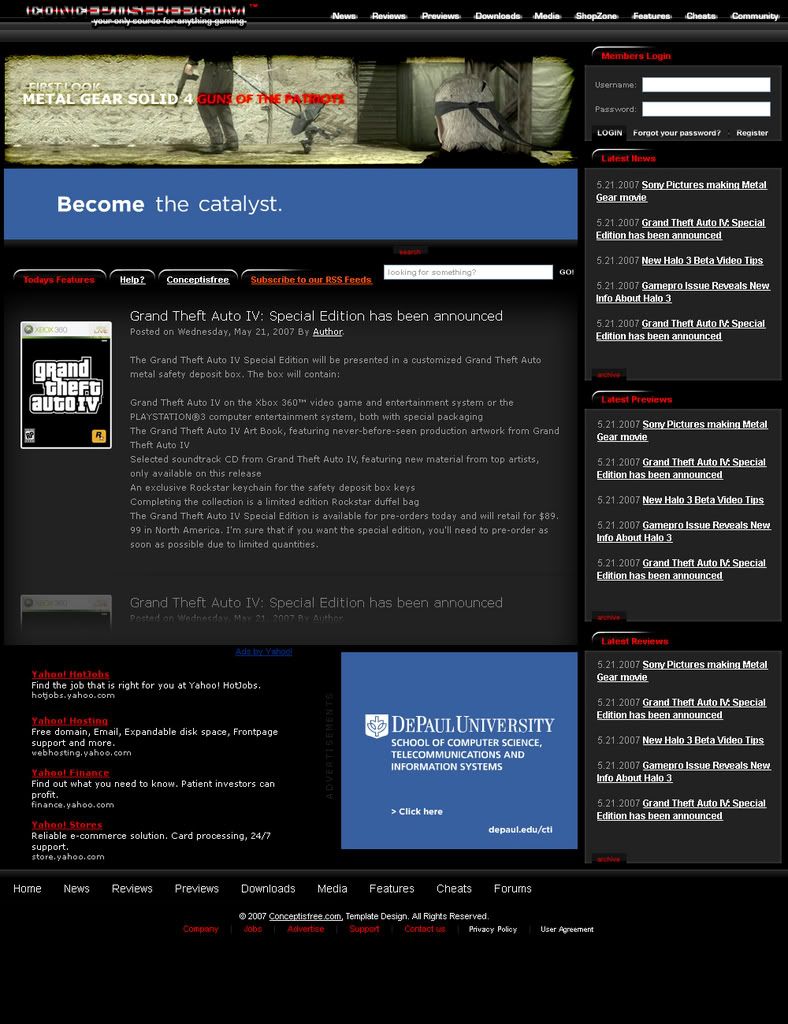
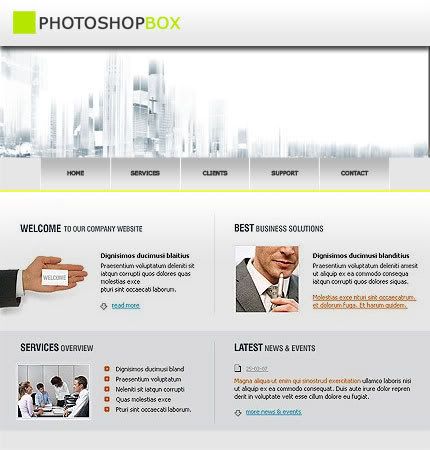
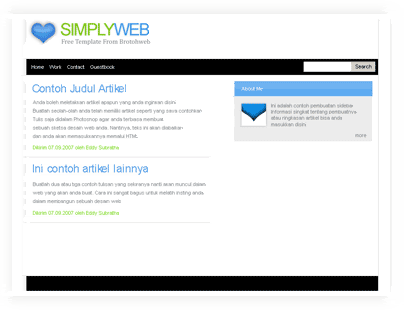
Untuk melanjutkan postingan sebelumnya tentang penyedia gambar gratis untuk header dan tutorial membuat header dalam program photoshop (baca di sini ). Sekarang saya akan kasih informasi link tentang tutorial desain web layout dengan photoshop, cukup banyak juga sih yang saya sempat bookmarks, namun di sini saya telah memilih beberapa desain web layout yang menurut saya bagus. View Web : photoshopstar.com 2. red-clan-layout View Web : psdtutz.com 3. band-website-template View Web : photoshopstar.com 4. Professional-Mobile-Portal-Web-Layout View Web : adobetutorialz.com 5. Imagination-is-our-power View Web : adobetutorialz.com Dalam Web yang sama : 6.Modern-Web-Layout 7.Online-Consulting-Layout 8.Gaming-source-design View Web : avivadirectory.com 9.clean-white-business-template View Web : photoshopbox.com View Tutorial : eddy.ptpci.co.id Oke bro semoga sukses. kalau udah berhasil, kontek-kontek aku doank. Tentu saja setelah kita sudah paham cara ngedesain web layout tugas selanjutnya memotong-motong gambar ke dalam beberapa bagian yang dalam photoshop di sebut dengan teknik Slicing. jangan kawatir untuk masalah yang satu ini aku nemuin sebuah situs yang kebetulan berbahasa indonesia, jadi kita akan lebih paham dengan teknik yang satu ini.
Tentu saja setelah kita sudah paham cara ngedesain web layout tugas selanjutnya memotong-motong gambar ke dalam beberapa bagian yang dalam photoshop di sebut dengan teknik Slicing. jangan kawatir untuk masalah yang satu ini aku nemuin sebuah situs yang kebetulan berbahasa indonesia, jadi kita akan lebih paham dengan teknik yang satu ini.Selamat Belajar.
1. grungy-web-layout-2


View Image : Preview
View Tutor : adobetutorialz.com
View Image : Preview
View Tutor : adobetutorialz.com
TEKNIK SLICING
3.18.2008
layout website
Label:
Web Design
Langganan:
Comment Feed (RSS)








 Programming Tutorial
Programming Tutorial




asdsa
BalasHapus